It's amazing what can be done with CSS these days. Support for the latest CSS3 properties is strong in the latest versions of all the major browsers - even Internet Explorer - and the possibilities for typography, animation and interactivity have never been greater. But finding web design inspiration can be tricky.
Get Started for FREE
Sign up with Facebook Sign up with X
I don't have a Facebook or a X account

 Your new post is loading... Your new post is loading...
Why keeping up with web design trends is vital In today’s fast-evolving trends, people’s interests are being influenced briskly by the web, wherein onlin Marty Note * Flat. * Responsive.
I've discussed web design's "What If" future before. Friends challenged me to explain what I see in pictures instead of words. The Google presentation here explains the cross functional team we will need to create great websites soon. |
Beats By Dre Web Design Lessons
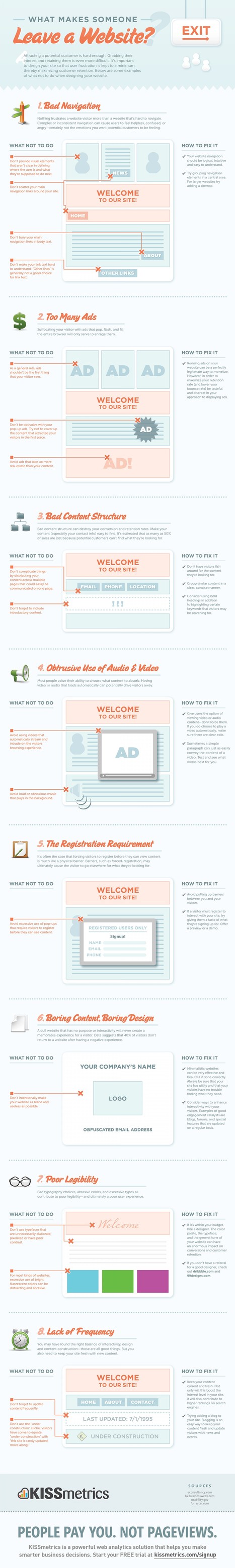
Attracting a potential customer is hard enough. Grabbing their interest and retaining them is even more difficult. It's important to design your site
Martin (Marty) Smith's insight:
Of these 8 very deadly sins the most deadly in my experience is the first one. When customers don't know where you want them to go and what you want them to do or where they came from (within you site) they get confused. Confused customers do many things buying is never one of them. 
Michael Allenberg's curator insight,
November 13, 2013 7:36 PM
An info graphic about UX... WIN WIN!!! 
Louise Robinson-Lay's curator insight,
November 15, 2013 3:53 PM
More on great design for maximum impact. This time, websites.
Color White & Negative Space Via brandideas |















The future of web design...